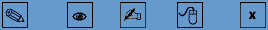
In actuality, the icons (from left to right) are meant to be representative of a logical learning procedure, from reading about the particulars of a task (for example, "cut and paste text" in MS Word) to actually performing it in a training setting:
- Prepare -- Information is presented on-screen as it would be in a study guide or text book. Students read an overview of the task, the various means of accomplishing it, and the advantages that the task provides.
- Observe -- An animated video clip demonstrates step-by-step how to accomplish the task, with both an audio description (can be toggled on and off) and descriptive text in the event the sound is turned off or otherwise not available. The clip runs continuously from start to finish, though a VCR-type control can stop, revert to a previous step in the process, or skip to the next step.
- Practice -- A self-paced version of the clip in "Observe," with accompanying call-out boxes that guide the user through each step of the process.
- Apply -- The user is asked to actually perform the task based on commands generated by the system. The user is allowed a specific number of tries for each step, and the system provides feedback as to whether the steps have been performed successfully or unsuccessfully.
- Exit -- Closes the content player window and ends the training session.
I suspected that at least 3 of the icons had a huge gap between the image and the function it represents, and the responses I received provide confirmation:
- Pencil (Prepare) -- All responders expected this icon to lead them to an environment where they would be able to "write," "edit" or "draw" -- not read information off of a page.
- Eye (Observe) -- One responder wasn't sure whether this was in fact an eye at all, but all expected to be able to "view," "preview," or "read" something. Technically speaking, this could be interpreted as being a successful representation of the function, but I would submit that an eye is far too abstract -- i.e., every facet of the content must be viewed in order to be useful, so why would an eye make particular sense here?
- Hand/pen (Practice) -- Half of the respondents said they expected to "write" or "edit"; the other half thought the image was too similar to the first one to be of any descriptive use, which is another way of saying that it does a poor job of communicating the concept of practicing something.
- Mouse (Apply) -- All respondents said that the icon indicated an action related to the mouse, either "move mouse," "drag-move," or "click here." Because actually performing the task(s) requires heavy use of the mouse, I would argue that the image might make a fairly good representation of the function, but that alternatives should be explored.
- X (Exit) -- As one might expect, all respondents correctly identified this icon as a "close" or "quit" function.
Next time, my suggestions for changes -- though I would be greatly interested in (and grateful for) any suggestions or thoughts. As always, feel free to email me directly or send a comment using the link below.