- Review and recommendation for an e-commerce environment
- Redesign of a content player
- Redesign of an LMS (learning management system)
- "Usability test" (really a series of user design feedback sessions) of a sub-site
Of these, the content player project provides my first opportunity for using the blog to hopefully gain some insight into an HF issue:
Most computer users are familiar with the many banks of icons featured in browsers and software applications, such as the following from Microsoft Word:
The power of good iconic representation is that it provides an instant visual cue for the functionality that it represents. Even someone not well-versed in Word should be able to determine that the second icon from the left represents Open a File, or that the second from the right represents Print. These are examples of icons with a good semantic distance (closeness between the image depicted in the icon and the function it is intended to represent).
The content player in question exists as part of an software package that helps instructors teach students how to use different software applications. By launching the player, students can view descriptions and demonstrations of tasks that aim to help them learn to use the application more easily.
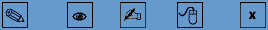
Among its design features, the player has a bank of icons similar to that of MS Word. In offering design recommendations, I have to be able to provide some user-based rationale for either (a) keeping one or all of the icons as they are or (b) recommending alternatives.
So I put it to you, the readers . . .

What type of action does each of these icons represent?
Feel free to email me or post a comment directly to this blog entry. I'll reveal the answers in the next entry, as well as what readers have to say about them.
As always, my sincerest thanks in advance for your assistance.

No comments:
Post a Comment